Flexibility service pour une interface utilisateur adaptable aisément
Avoir la possibilité de modifier une application pour qu’elle respecte les préférences personnelles de chacun est le rêve de tout utilisateur et demeure persistant. Qui n’a jamais souhaité réorganiser un écran pour qu’il s’accorde à ses propres habitudes d’utilisation ? Qui n’a jamais souhaité modifier des libellés pour qu’ils suivent son propre vocabulaire ?
C’est le pari que SAP fait en proposant son Flexibility service qui offre la possibilité d’effectuer des changements de l’interface utilisateur facilement, sans modification du code source et sans perte de performance lors de l’exécution.
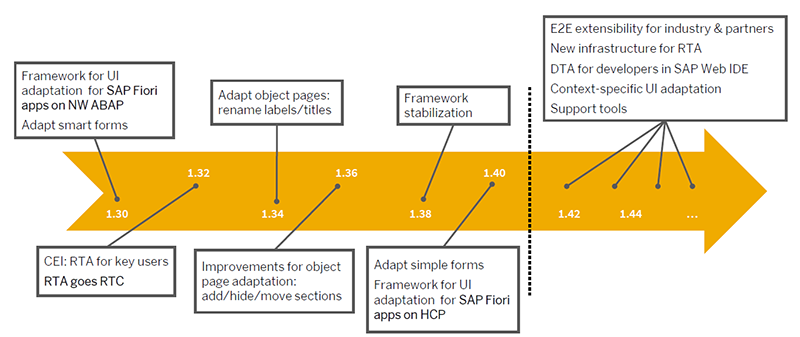
Ce service a été introduit avec la version 1.30 du Framework SAPUI5. Ensuite, au gré des versions, il s’est développé en permettant l’adaptation de plus en plus de contrôle.

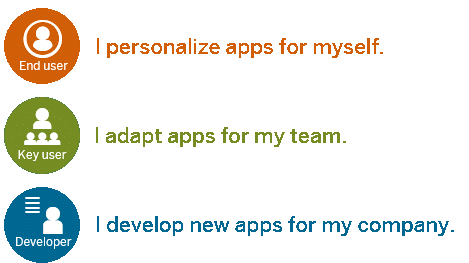
Pour découvrir son fonctionnement, il convient d’étudier son maniement à travers 3 profils clés :

Ainsi, outre le développeur, un key user ou même un utilisateur final pourra modifier l’affichage, dans la limite de ce qui est prévu en développement, pour que celui-ci soit le plus adapté à la façon dont l’utilisateur doit travailler.
Profiles end user et key user
Les utilisateurs finaux ont, dans la mesure où l’application le permet, la possibilité de personnaliser leurs écrans grâce au concept de variante. Ces modifications n’impactent que leurs propres écrans* et ne sont pas transportables. Elles sont stockées via le service de personnalisation standard SAP. Si l’ensemble d’un écran peut être modifié de cette façon, les personnalisations disponibles les plus courantes sont la gestion et sauvegarde de filtres prédéfinis ou la configuration d’une table. Vous pouvez retrouver cette fonctionnalité dans l’application de démo ci-après : https://sapui5.hana.ondemand.com/#/entity/sap.ui.comp.smarttable.SmartTable/sample/sap.ui.comp.sample.smarttable
*NB : Les utilisateurs peuvent sauvegarder une variante en mode « public » pour que d’autres utilisateurs puissent y avoir accès et, s’ils le souhaitent, en profiter.
A l’inverse des utilisateurs finaux, l’objectif des utilisateurs clés sera d’adapter, pour un ensemble d’utilisateur ou la totalité des utilisateurs, une application. Les modifications ne se limiteront donc pas à leurs propres écrans.
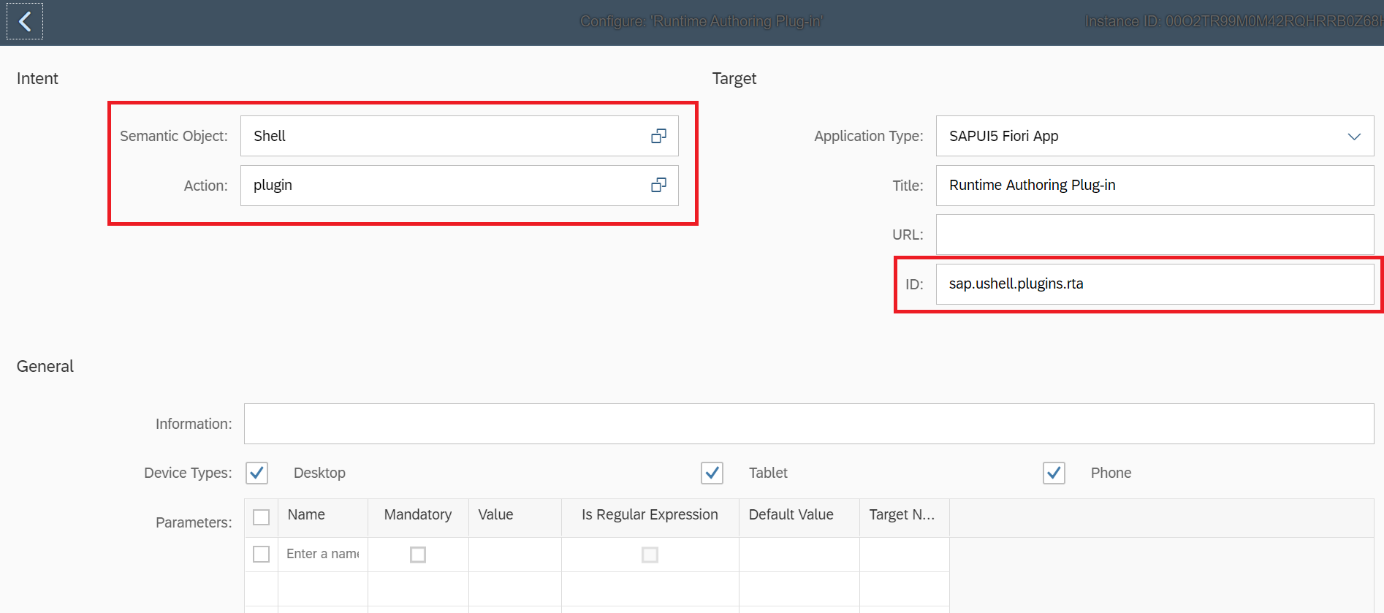
Pour être capable d’adapter les applications Fiori à l’exécution, les utilisateurs clés ont besoin d’une target mapping correspondant au RTA (RunTime Authoring) plugin. Aucune configuration supplémentaire n’est nécessaire pour activer le bouton « Adapt UI ». Pour faciliter sa mise en place, SAP fournit deux objets :
- Catalogue : /UIF/SAP_RTA_PLUGIN

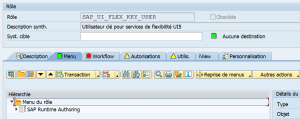
- Rôle utilisateur : SAP_UI_FLEX_KEY_USER

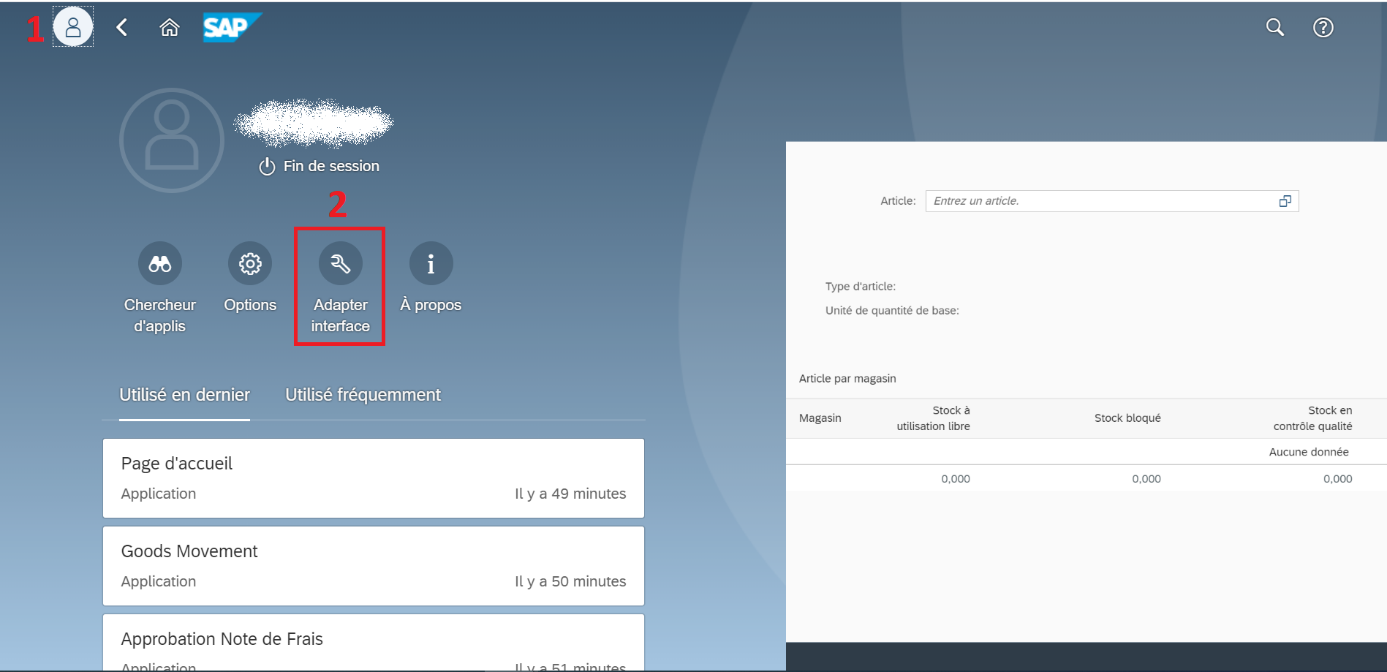
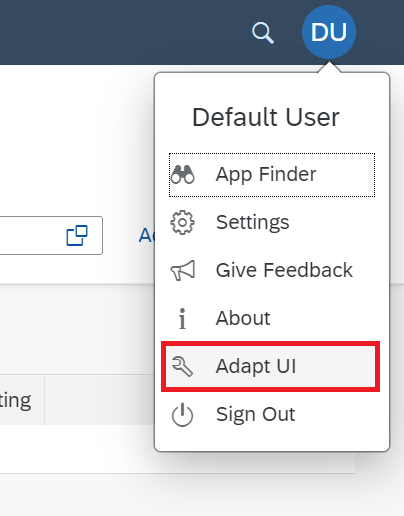
Une fois cela effectué, l’option sera accessible via le launchpad directement lorsqu’une application est ouverte :
- Exemple sous Fiori 2, depuis le me area :

- Exemple sous Fiori 3 :

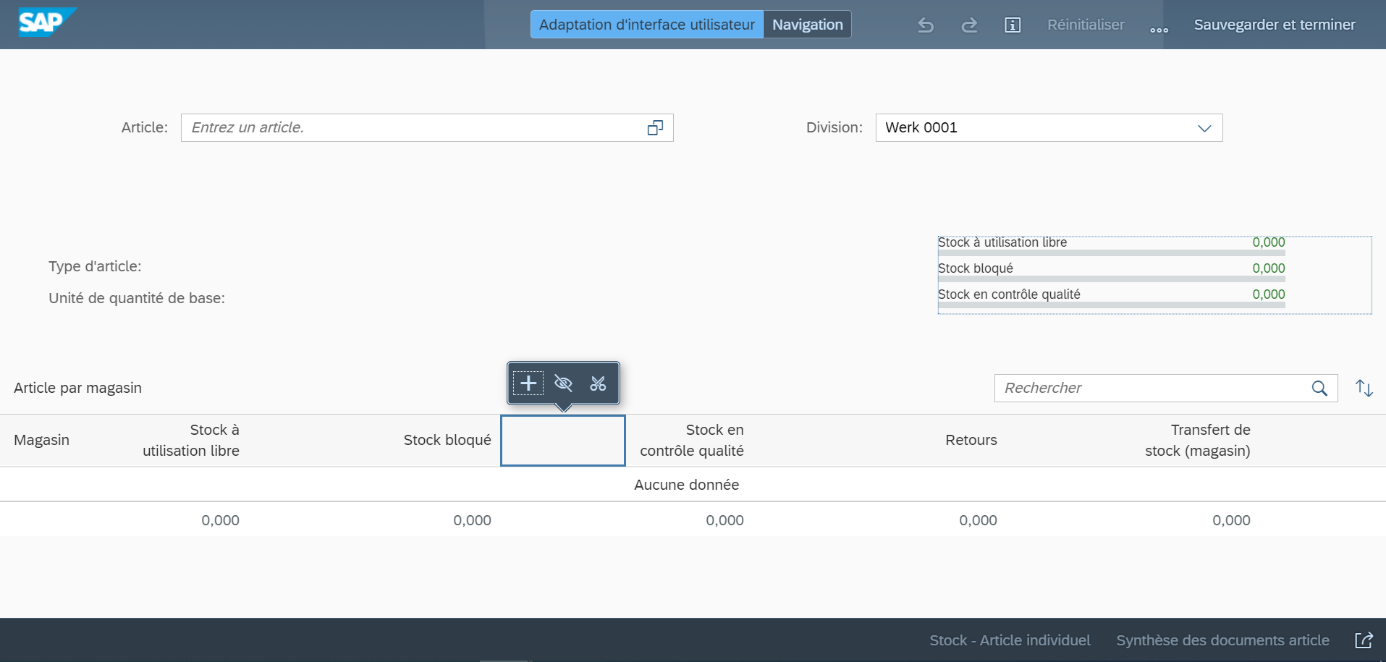
Cela affichera une nouvelle en-tête avec les actions disponibles par rapport à l’Adapt UI. En cliquant sur les éléments de l’interface utilisateur dans l’application, un popup apparait présentant les différentes options disponibles :
- Renommer un libellé
- Ajouter un champ / une section
- Cacher / Retirer l’élément
- Couper / Coller
Chaque modification peut être annulée une part une, l’ensemble des changements peuvent être remis à zéro, enfin, le résultat obtenu peut être publié pour tous les utilisateurs du système et transporté vers les environnements suivants.

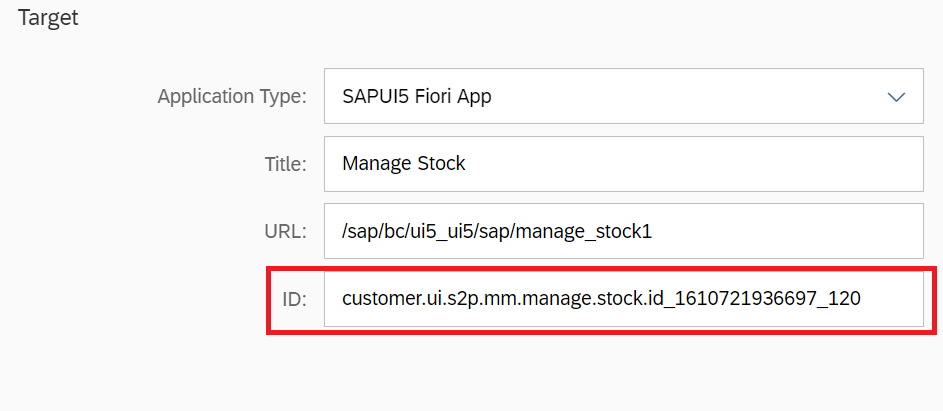
Lorsque l’on clique sur « sauvegarder sous », les changements peuvent être sauvés sous forme de variante d’application. Il est possible d’en avoir plusieurs pour une seule et même application d’origine. Toutes ces variantes auront un ID utilisable dans le launchpad designer pour créer une target mapping la ciblant.


Astuce : Si vous souhaitez tester rapidement et facilement cette fonctionnalité, SAP a mis à votre disposition deux applications « Key User Adaptation » et « Key User Adaptation for SAP Fiori Elements » dans ses démos app : https://ui5.sap.com/#/demoapps
Profile Développer
Si pour certaines applications FIORI standards et les applications basées sur les FIORI element cette fonctionnalité est disponible directement, le développeur d’application custom SAPUI5 devra adapter quelque peu son code source pour prendre en charge les options apportées par le Flexibility service de SAP.
Pour s’assurer de la bonne utilisation du Flexibility service, il conviendra dans un premier temps de se demander si la fonctionnalité est judicieuse pour l’application concernée et dans quelle mesure elle l’est. Il faut se poser les bonnes questions : Y a-t-il une valeur ajoutée à rendre cette application flexible ? Si j’offre telle ou telle opportunité de personnalisation à l’utilisateur, ne sera-t-il pas bloqué dans son utilisation par la suite ?
Une fois cette vérification effectuée, pour pouvoir implémenter la fonctionnalité, la première étape consiste à vérifier que le manifest.json du projet SAPUI5 soit bien en version > 1.11 permettant l’ajout dans ce même fichier de l’instruction suivante :
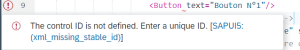
Ensuite pour chaque contrôle détecté comme éligible à l’adaptation (fonctionnellement et permis par le framwork1), le développeur devra mettre en place un ID stable (cf. https://sapui5.hana.ondemand.com/#/topic/f51dbb78e7d5448e838cdc04bdf65403 ).Vous ne risquez pas d’oublier de les renseigner car dès à présent que SAP Web IDE trouvera l’instruction flexEnable = true dans le fichier manifest.json, il vous précisera pour chaque contrôle qu’il faut le rajouter :

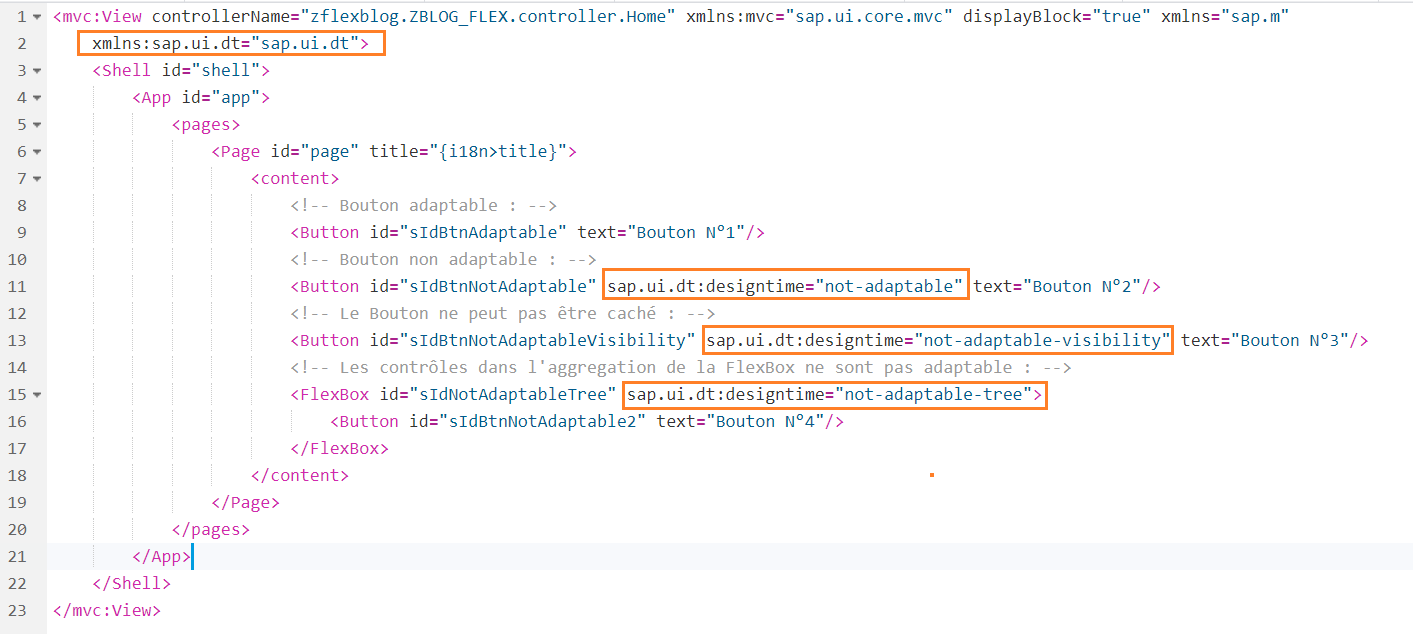
Enfin, en fonction de l’étude préalable vous pouvez rajouter des annotations au niveau de chaque contrôle en fonction du cas :
- Directement depuis la vue XML :

- Depuis le controller :

Seule ces quelques actions sont nécessaires cotés développement. Après avoir livrée l’application, concernant sa maintenance, certains points d’attentions supplémentaires sont en revanche à prévoir :
- On ne peut plus changer les ID des contrôles. L’application continuera de fonctionner mais les éventuels changements opérés par les utilisateurs ne seront plus pris en compte.
- On ne peut plus changer la hiérarchie des vues.
- On ne peut pas retirer des contrôles ayant un ID stable.
1 Plus d’une soixantaine de contrôle supporte l’adaptation : sap.m.Label, sap.m.Input, sap.ui.layout.form.Form, sap.m.Button, etc.
Conclusion
La gestion des variantes d’écrans pour l’utilisateur final et l’outil Adapt UI pour les utilisateurs clés sont les deux visages qu’offre le SAP Flexibility service. Bien qu’un des buts premiers du SAP Flexibility service est de réduire le travail du développeur en déportant un certain nombre de potentiel change request à la main des utilisateurs, le développeur conserve cependant un rôle central en amont pour rendre cela possible. Cela représente, certes, un léger investissement initial supplémentaire mais le ROI semble au rendez-vous, tant sur le plan financier que sur la satisfaction utilisateur.